2.5.1动画基础知识
在小学多媒体教学中,动画最吸引学生注意力,且动画表现力丰富,直观、易于理解。出色的动画能提高课堂教学效率,动画已经成为多媒体课件中不可或缺的重要组成部分。
1.动画的基本概念
动画与电影、电视一样,都是利用人的视觉暂留原理,快速播放连续的相关静态图像,由于视觉暂留效应,人眼就感觉像动起来一样。要实现动画效果,首先需要有一序列前后有微小变化的图形或图像,每副图片称为动画的一帧,将这些帧以一定的速度(15帧/秒)播放就可以得到动画效果。在教学中,动画可以用来形象直观地模拟事物的变化过程,说明科学原理,深受中小学教师的喜爱。
2.常见的动画文件格式
(1)GIF格式
GIF格式是最常见的动画文件格式,其特点是一幅GIF文件可以同时存储多副图像,此外压缩比高,文件较小,这种动画适合在网络上传播,在多媒体教学中应用也比较广泛。GIF格式常用的动画生成软件是Ulead GIF Animator。
(2)SWF格式
SWF格式是Adobe公司动画制作软件Flash的专用格式。在观看SWF动画的时候,可以一边下载一边观看,不必等到动画文件全部下载到本地再观看。SWF格式的特点是体积小、功能强、交互性好、支持多个层和时间线程的特点,能方便嵌入到HTML网页中,且普及程度高,只要使用者的浏览器中安装了Adobe Flash Player插件都能播放该文件。此外,SWF格式动画是利用矢量技术制作,不管放大多少倍,画面依然清晰、流畅,质量不会受到影响,越来越多地应用于多媒体教学课件和多媒体网络产品发布中。
(3)FLIC(FLC/FLI)格式
FLIC格式是Autodesk公司在其出品的2D、3D动画制作软件Autodesk Animator和3DSudio中采用的动画文件格式,FLIC是FLC和FLI的统称。期中,FLI是最初的基于320×200分辨率的动画文件格式, 而FLC则是FLI的扩展格式,采用更高的数据压缩技术,其分辨率不再局限于320*200像素。FLIC格式通用性好,大量应用于各种多媒体产品中。
3.动画的类型
按计算机动画的表现形式,动画一般分为二维动画和三维动画。
按计算机动画的性质,动画可以分为帧动画和矢量动画。帧动画是指构成动画的基本单位是帧,每帧是一幅静态画面,很多帧组成一部动画。矢量动画画面只有一帧,由计算机计算生成动画效果。矢量动画常用来表现变换的图形、线条、文字或图案。
2.5.2 动画素材的加工工具
1.GIF动画制作
(1)Gif Animator简介(使用教程)
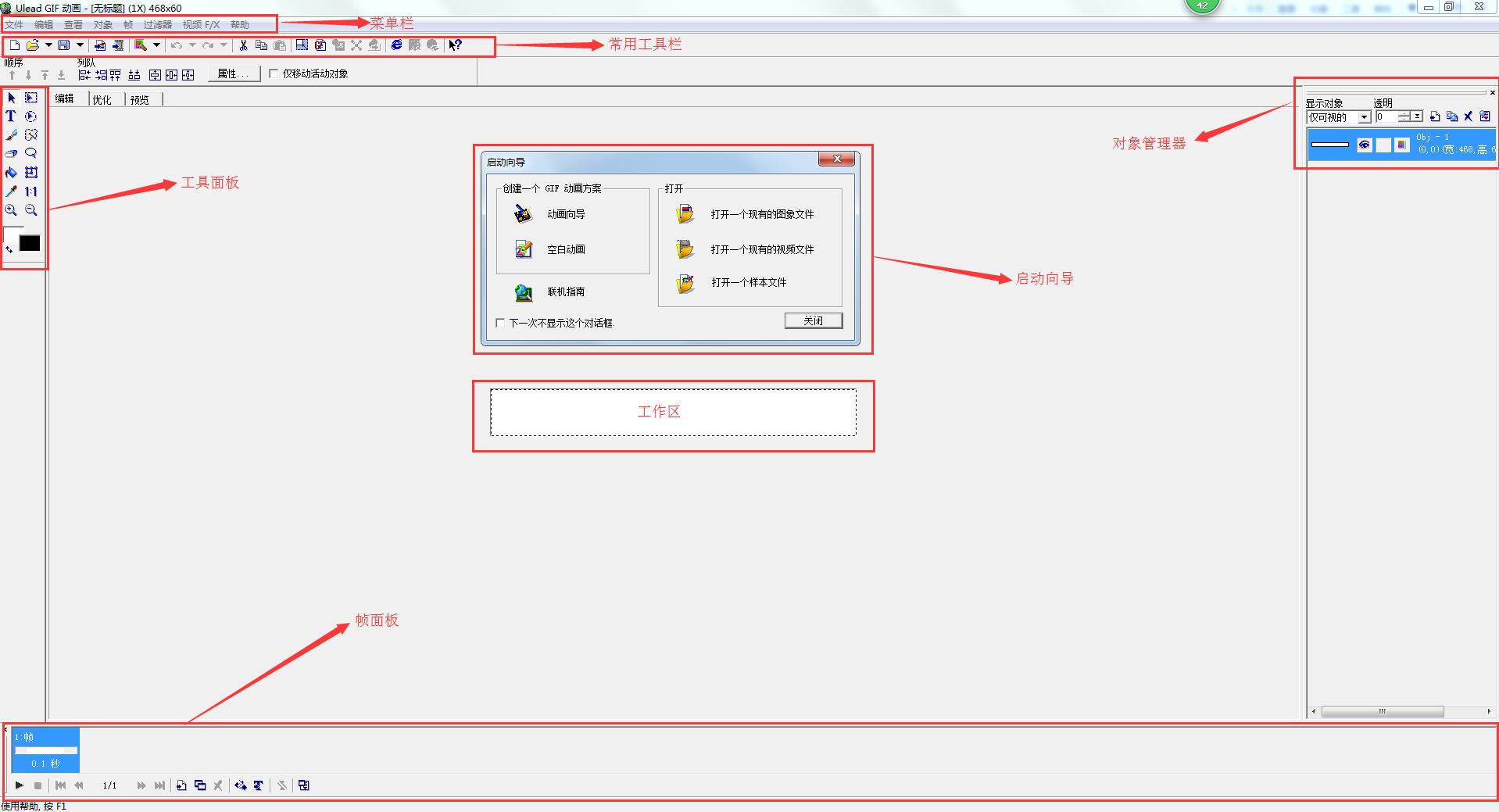
Gif Animator是友立公司出品的一款动画制作软件,用它可以很方便的制作出 Gif 动画格式,可以满足多媒体课件和网页动画效果。Gif Animator界面如图2-5-1所示。

图2-5-1 Ulead Gif Animator界面
(2)逐帧动画制作
【案例2-5-1】十二生肖GIF动画
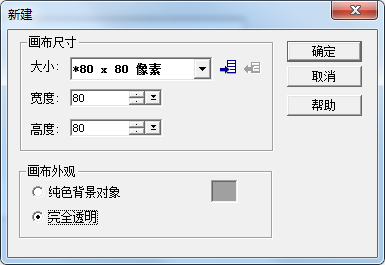
第一步,在桌面上运行Gif Animator程序,选择“文件”à“新建”命令,打开“新建”对话框,如图2-5-2所示。设置“画布大小(根据实际制作需求而定)”和“画布外观”。

图2-5-2 “新建”对话框
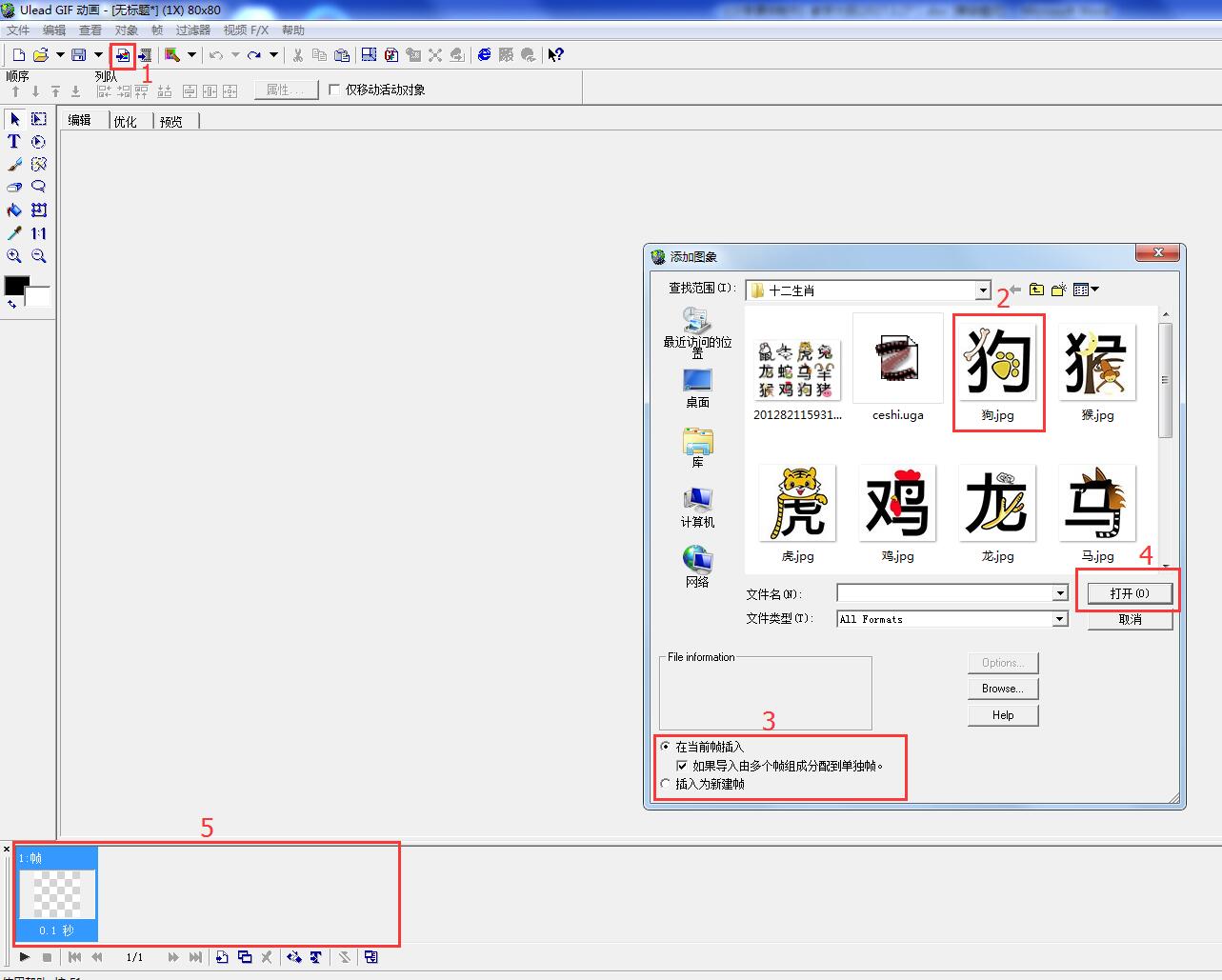
第二步,单击常用工具栏上的“添加图像”按钮,选择素材“狗.jpg”,并选择“在当前帧插入”(如果选择“插入为新建帧”,则自动添加一帧,并将素材置于该帧处),再点击“打开”按钮,则将在第一帧处加入了素材“狗.jpg”,如图2-5-3所示。

图2-5-3 在选定的帧上添加素材
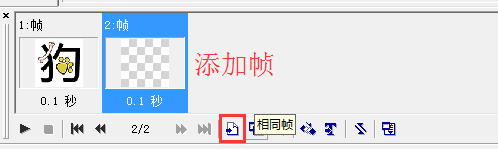
第三步,单击帧面板上的“添加帧”按钮,添加一个空白帧,如图2-5-4所示。选定空白帧2,导入新的素材。

图2-5-4 添加一个空白帧
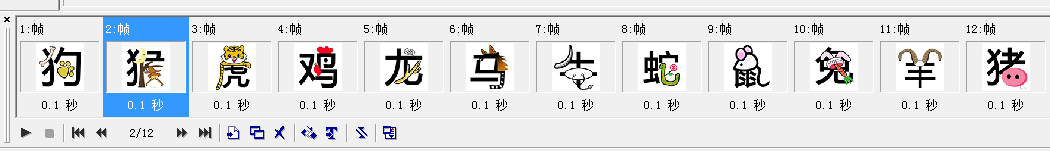
第四步,重复第二步和第三步,将其他素材添加上去,如图2-5-5所示。

图2-5-5 添加空白帧并导入素材
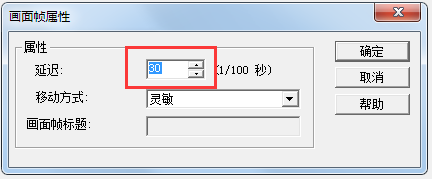
第五步,选定所有帧,并在选定区域上右击,选择“画面帧属性”,设置每一帧延迟的时间为(默认为1/10秒),如图2-5-6所示,然后单击帧面板上的“播放”按钮,预览动画效果。

图2-5-6画面帧属性对话框
第六步,选择“文件”à“另存为”命令保存为GIF文件或UGA文件。
2.二维动画制作
(1)SWiSHMax简介(使用教程)
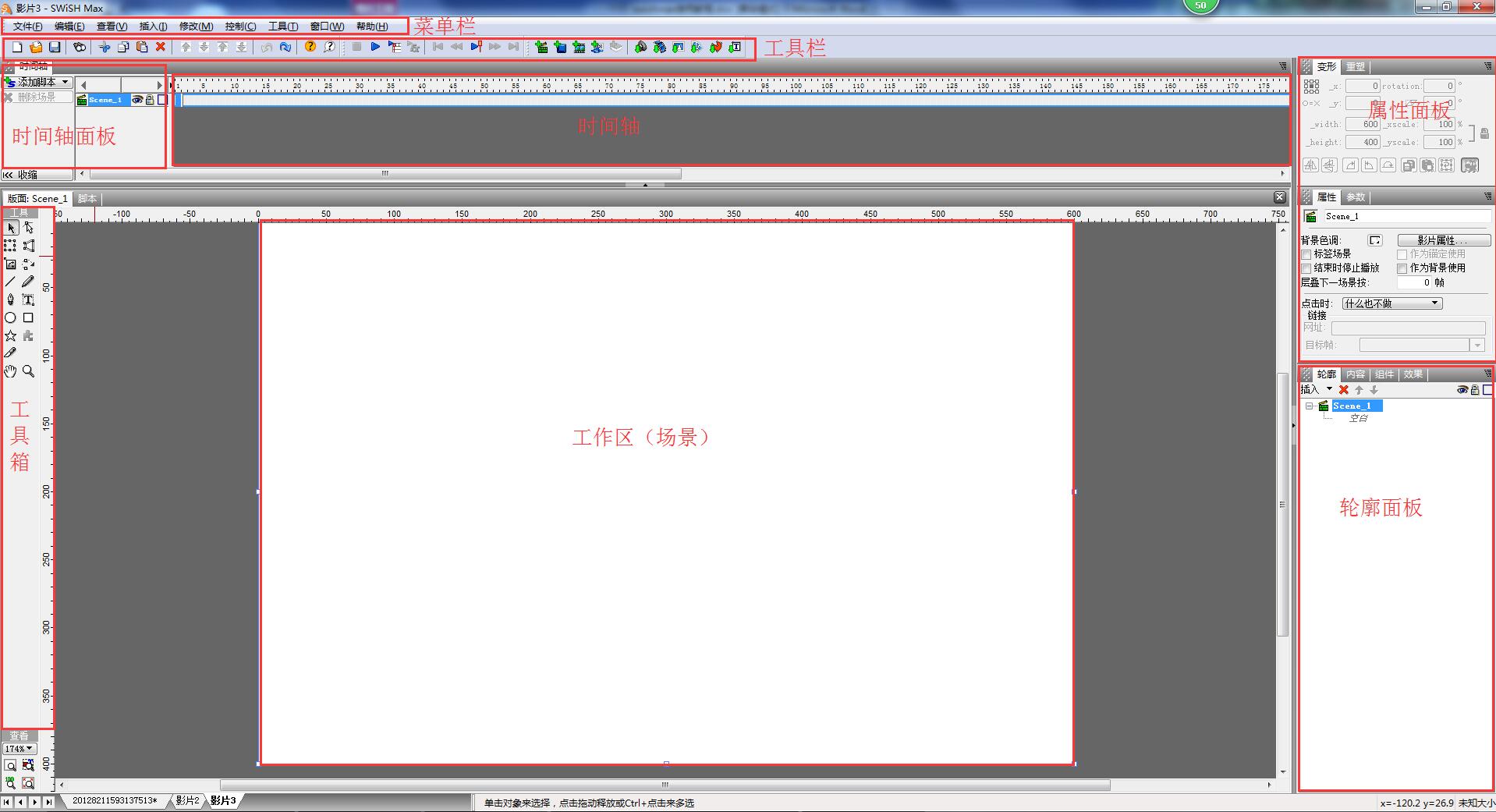
SWiSHMax是一个功能强大的动画特效制作软件,它内置有多种动画特效,可以快速地对制定的对象进行各种特效处理,并输出SWF格式的文件,简单易用、省时省力。其操作与Animator相似,下面仅以二维文字动画和路径动画为例简要说明,详细介绍请参照“拓展资源C软件操作”中的《SWiShmax简明教程》。SWiShmax软件界面如图2-5-7所示。

图2-5-7 SWiShmax软件界面
(2)二维文字动画制作
【案例2-5-2】制作课件片二维头文字动画
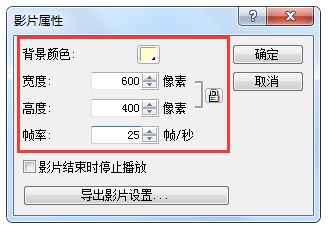
第一步,启动SWiSHMax软件选择“文件”à“新建影片”,并设置影片属性(背景色、影片高度、宽度及帧频),如图2-5-8所示。

图2-5-8 设置影片属性
第二步,点击“轮廓面板”中的“插入”并选择“导入图像”。调整背景图的大小,使图片适应影片大小(600*400),如图2-5-9所示。

图2-5-9 调整背景图大小
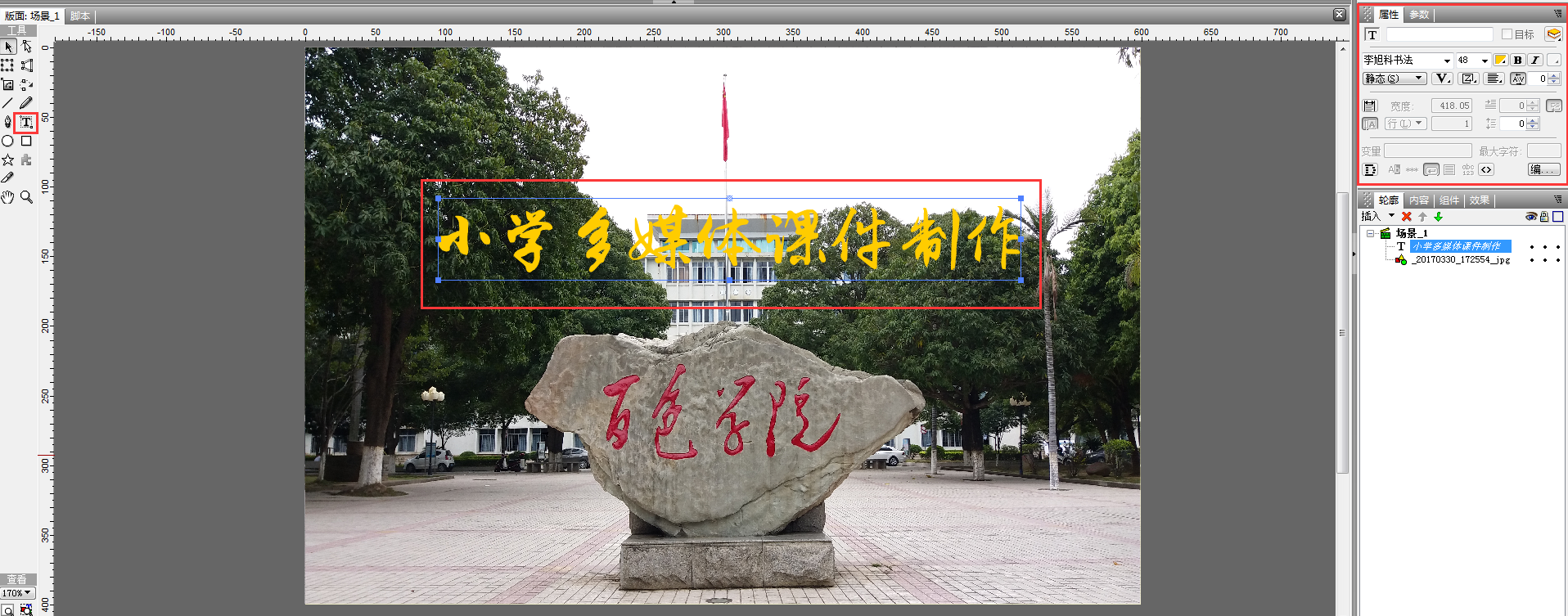
第三步,在工具箱中选择“文本”工具,在图片上添加文字,并在属性面板中设置文字属性,如图2-5-10所示。

图2-5-10 设置文字属性
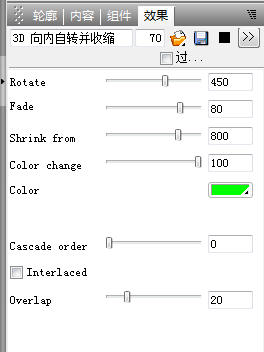
第四步,在时间轴中选择文字层的第一帧,单击“时间轴面板”中的“添加效果”按钮,在下拉菜单中选择“显示到位置”à“3D向内自转并收缩”命令,然后在“效果面板”中对其效果进行设置,单击“播放效果”按钮即可看到动画效果,如图2-5-11所示。

图2-5-11 添加效果
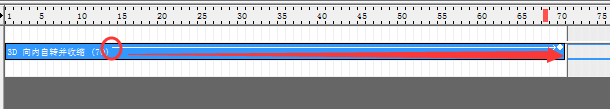
第五步,单击时间轴上的末尾关键帧,拖动至第70帧,使时间轴延长,延长动画播放时间,如图2-5-12所示。

图2-5-12 移动关键帧
第六步,选择文件菜单中的“导出”à“SWF”即可得到一个SWF文件。
(3)路径动画制作
【案例2-5-3】制作“月亮绕着地球转,地球绕着太阳转”二维路径动画
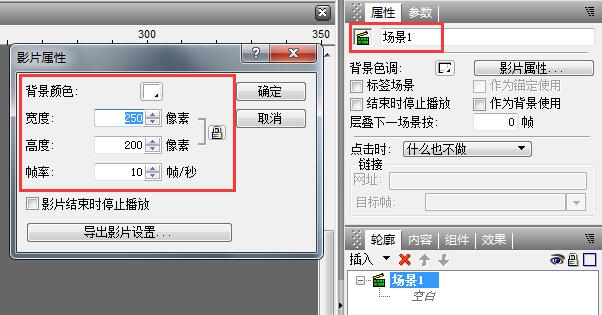
第一步,选择“文件”à“新建影片“,影片属性设置为长150px,宽1500px,帧率为10帧/秒,背景颜色为白色,场景名称为“场景1”,如图2-5-13所示。

图2-5-13 设置影片属性
第二步,点击“轮廓面板”中的“插入”à“导入图像”,导入素材“地球”,并调整其大小和位置大小。
第三步,采用相同的方法,将素材“月亮”导入到场景中,并调整其大小和位置。
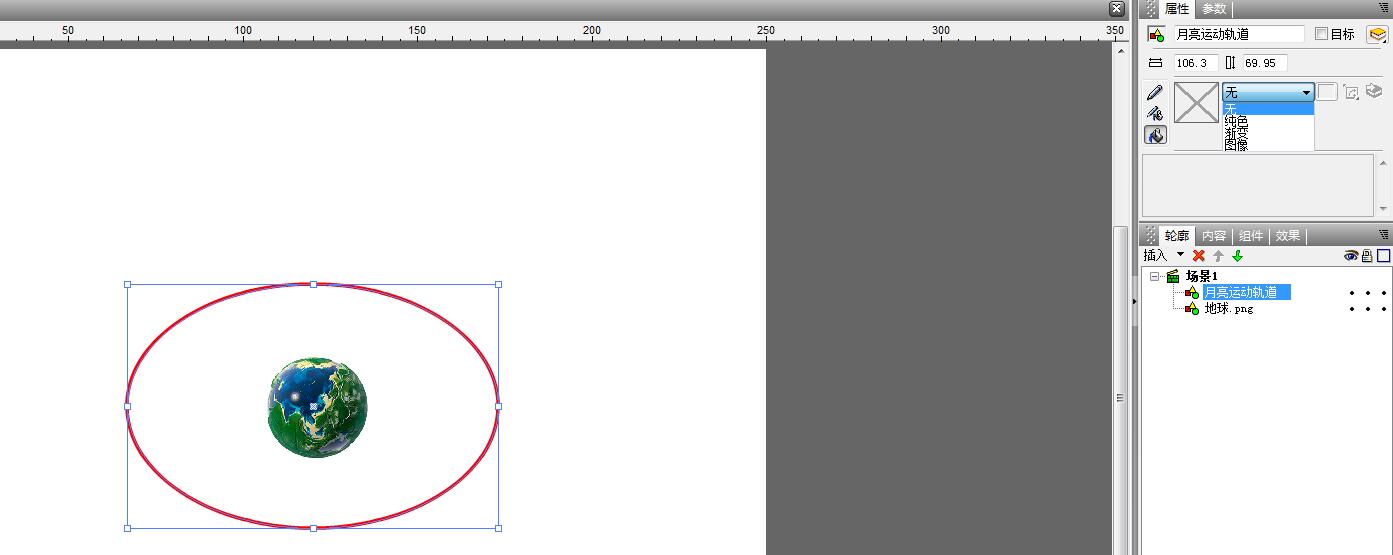
第四步,利用椭圆工具在场景中绘制一个椭圆,模拟月亮绕地球运动的轨道。在属性面板中,设置椭圆的“填充类型”为“无”,“笔触样式”为“直线风格”;“笔触颜色”为红色(可自由选择)。并调整椭圆中心与“地球”中心重合,如图2-5-14所示。

图2-5-14 设置运动轨道属性
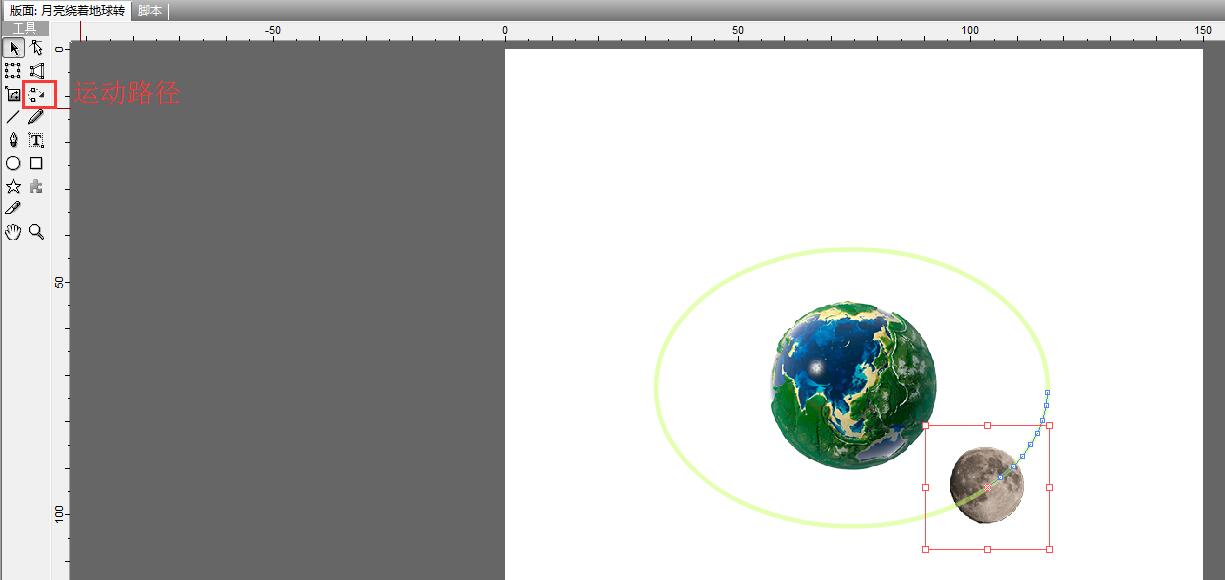
第五步,导入“月亮”素材,调整好大小后将其移动到椭圆边上任意一点(中心与边要重合)。然后选中“月亮”素材,再选取动作路径工具,沿椭圆边上顺时针方向每隔一小段距离点击一下(如果某个点点击的位置偏离了轨道,可用键盘上的方向键调整位置。),直至又回到起点,其目的是创建“月亮”绕“地球”运动的轨迹。如图2-5-15所示。

图2-5-15 创建 “月亮”运动轨迹
第六步,选择“月亮运动轨道”层,在 “属性面板”中将运动轨道的笔触样式设置为无,隐藏运动轨道,使月亮绕地球运动看起来更自然。
第七步,测试保存,默认的源文件格式是*.swi,再依次点击“文件”à“导出”à“SWF”,保存成swf文件备用。
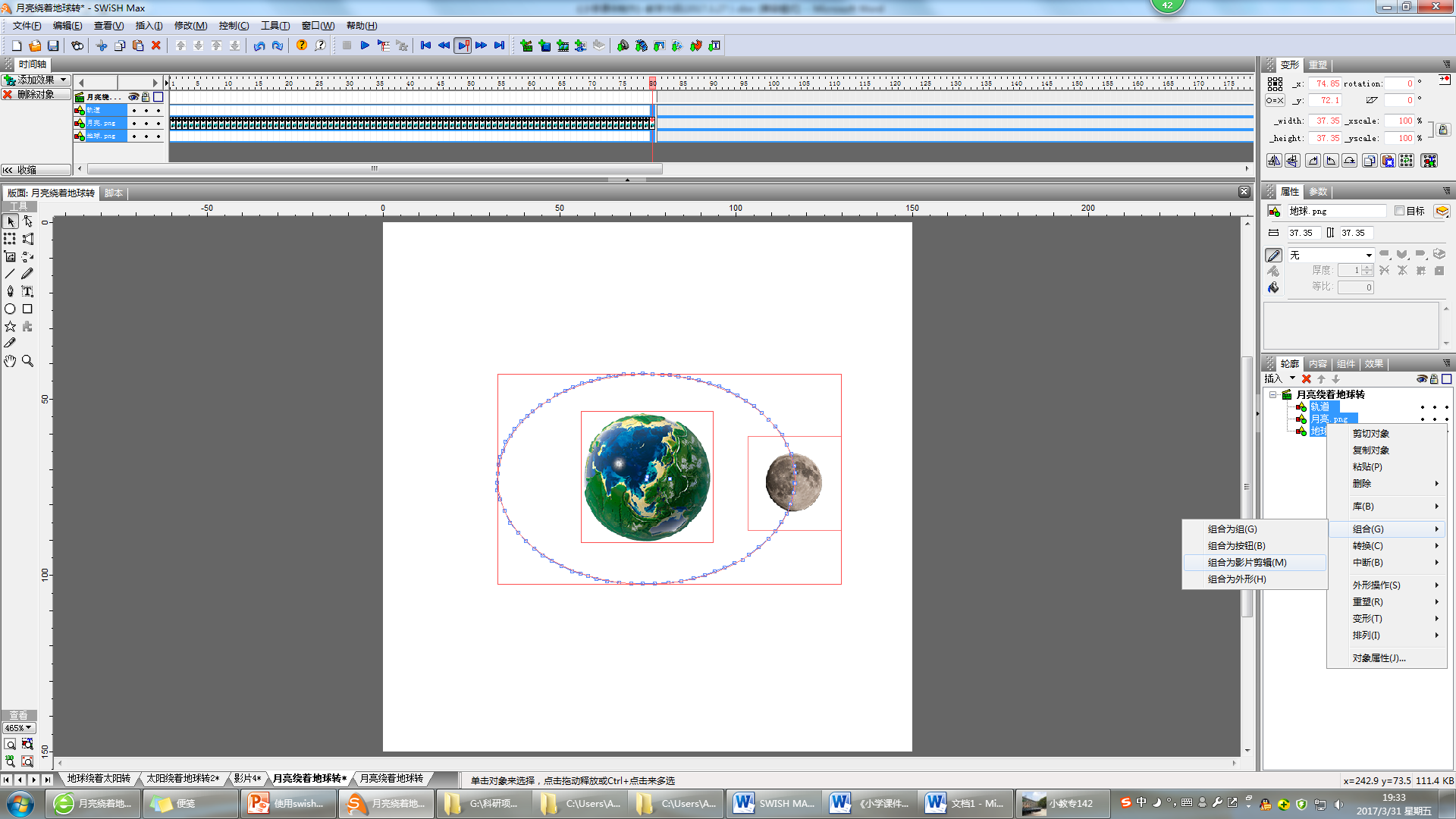
第八步,在“轮廓面板”中,右击“场景1” à“选择所有对象”,在选定区域上再右击,从下拉菜单中点击“组合”à“组合为影片剪辑”,如图2-5-16所示。并将组合好的影片剪辑命名为“月亮绕地球转”,在右击影片剪辑,将其添加到“库”里,以便调用。

图2-5-16 组合对象,创建影片剪辑
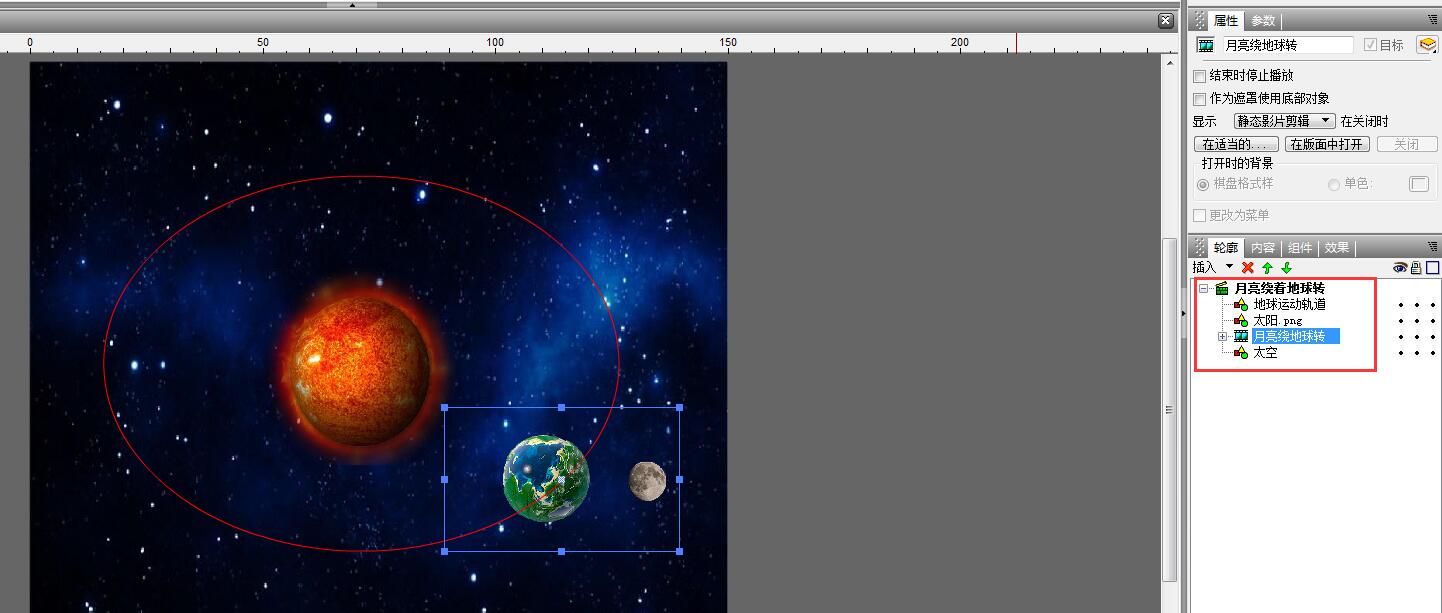
第九步,在“轮廓面板”中插入素材“太空”和“太阳”,并将它们调整到合适的位置;利用“路径工具”绘制一个椭圆形,使椭圆中心与“太阳”中心重合,模拟月亮绕地球运动的轨道(属性设置与第四步相同)。接着,将影片剪辑的中心移动到椭圆边上,再参照第五步中的方法创建地球绕太阳转的运动轨迹,如图2-5-17所示。

图2-5-17 月亮绕着地球转,地球绕着太阳转
第十步,隐藏地球运动轨迹后导出SWF文件,完成操作。